
오늘은 HTML의 입력 양식 태그에 대해 알아보도록 하겠습니다.
일단 입력양식태그라고 하면, 우리가 웹사이트에서 어떠한 값을 입력을 하는 곳을 만드는 것이다. 먼저 이러한 입력양식태그를 만들려면 <form> </form> 이라는 form 태그로 영역을 만든다음 그 안에 input 태그를 넣고, type 속성에서 원하는 속성을 지정을 해서 만들 수 있다.
form 태그 만들기
먼저 아래와 같이 form 태그를 통해 입력양식태그를 지정할 영역을 만들 수 있다.
<form action = "">
</form>
이제 이 안에 input 태그를 넣고, type 속성을 통해 원하는 입력양식 태그를 만들 수 있다.


input 태그의 type 속성 알아보기.
type 속성에는 여러가지가 있다. 아래 표를 살펴보자.
| text | 텍스트 입력 공간 생성 |
| submit | 제출 버튼 생성 |
| password | 입력 시 * 표시되는 텍스트 생성 |
| checkbox | 체크 박스 생성 |
| radio | 라디오 버튼 생성 |
| file | 파일 업로드 버튼 생성 |
| image | 이미지 생성 |
| reset | 리셋 버튼 생성 |
| button | 버튼 생성 |
코드로 입력을 하면 아래와 같이 입력을 하면 된다.
<form action="">
<input type="text"><br>
<input type="submit"><br>
<input type="password"> <br>
<input type="checkbox"> <br>
<input type="radio"> <br>
<input type="file"> <br>
<input type ="image"><br/>
<input type="reset" value = "reset"> <br>
<input type="button" value = "button"> <br>
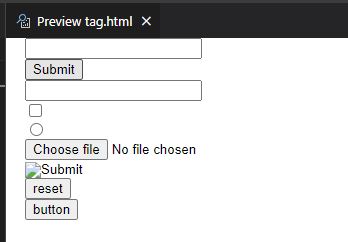
</form>이렇게 입력을 하고 preview를 보면 아래와 같이 나온다. 각각의 속성이 무엇인지는 쉽게 파악 할 수 있다.
(* image 같은 경우는 소스를 입력하지 않았기 때문에 아무 이미지가 나오지 않습니다.)



'Programming > HTML CSS' 카테고리의 다른 글
| VSCode HTML 파일 단축키로 간단하게 실행하기 - 심코딩 (0) | 2022.11.16 |
|---|---|
| HTML CSS 공간분할태그 (div, span) 알아보기 - 심코딩 (2) | 2022.09.15 |
| HTML CSS 이미지, 오디오, 비디오 넣어보기! (3) | 2022.08.30 |
| HTML, CSS 기본 글자 태그 알아보기! (a태그, a href ...) (4) | 2022.08.19 |
| HTML, CSS 시작시 꼭 필요한 확장프로그램! (비쥬얼스튜디오 확장) (5) | 2022.08.16 |




댓글